Help Centre @ British Airways
Self-servicing and customer engagement are both top priorities for British Airways, evidenced though their site which features all the tools required to book a trip from the beginning to the end of a user journey. The Help Centre was created to reduce the load on agent intervention and to continue the pattern of self-servicing.
Role
Product design, prototyping, contributed to UX research and copy
Built components and patterns for existing design system
Results
Launched net-new experience within 4 months
Increased user engagement by 24% and decreased page abandonment rate by 55%
Achieved 100% accessibility compliance
DISCOVER
BUSINESS GOALS
To increase the accessibility of the experience for when a customer needs to seek help from BA and to decrease the percentage of interactions that require help through agent intervention.
MY ROLE
Was the lead designer on the project with the help of peers and lead designers for review
Liaised with a product team, developers, business analysts, quality assurance specialists, copywriters and an experiments team to improve the experience.
Conducted supported research on the current and new experience with the help of a UX Researcher
DEFINE
THE USERS
The target audience for the British Airways website spans all age ranges, focusing on adults aged 25 to 65, with a diverse income bracket ranging from middle to high earners. It caters to leisure travellers seeking vacation getaways, business travellers requiring efficient and flexible booking options, and frequent flyers interested in loyalty programs and perks.
With a rich history spanning over 50 years, British Airways has garnered a loyal customer base, benefiting from its reputation as a reliable and iconic airline. This loyalty is built upon its commitment to quality service, extensive route network, and innovative offerings, ensuring customers return for their travel needs time and again.
PAIN POINTS FROM PRE-EXISTING DESIGNS
British Airways' help center exhibited significant deficiencies that undermined both user satisfaction and business objectives. Despite being a crucial element in providing effective customer support, the design of the help centre fell short on several fronts.
Limited to an FAQ page with no additional features.
Lack of self-service options increases reliance on customer service agents.
Absence of user testing may have resulted in ineffective design.
Custom designs do not adhere to standard accessibility guidelines (WCAG), excluding some target users.
Overall, the help centre’s deficiencies diminished user satisfaction and hindered British Airways' ability to meet business objectives.
DESIGN
COMPETITOR ANALYSIS
I conducted a competitive analysis to understand how different airlines, and other popular sites, compare with respect to their Help Centres. This was also done to further understand various Help Centre strengths and weaknesses so they can be implemented or avoided in our project.
RESULTS
We found a recurring theme across all help centres: CATEGORIES and CONTACT OPTIONS
Competitor analysis highlights the importance of categorising help centres for better customer support. By organising information, competitors streamline user experience, making it easier for customers to find solutions quickly. This approach optimises support team resources and ensures content remains up-to-date. Leveraging insights from competitors, businesses can enhance their help centres to provide efficient and effective customer support, gaining a competitive advantage in the market.
USER FLOWS
I constructed a user journey and information architecture map from scratch based on pre-determined categories of Help articles. This is useful because:
there was no previous version of this experience
gives us better understanding of a user mental model
easily creates an overall structure of the experience
allows multiple teams to understand how our product is structured to facilitate work (e.g. for developers to understand how pages link together and where they need to insert backlinks.)
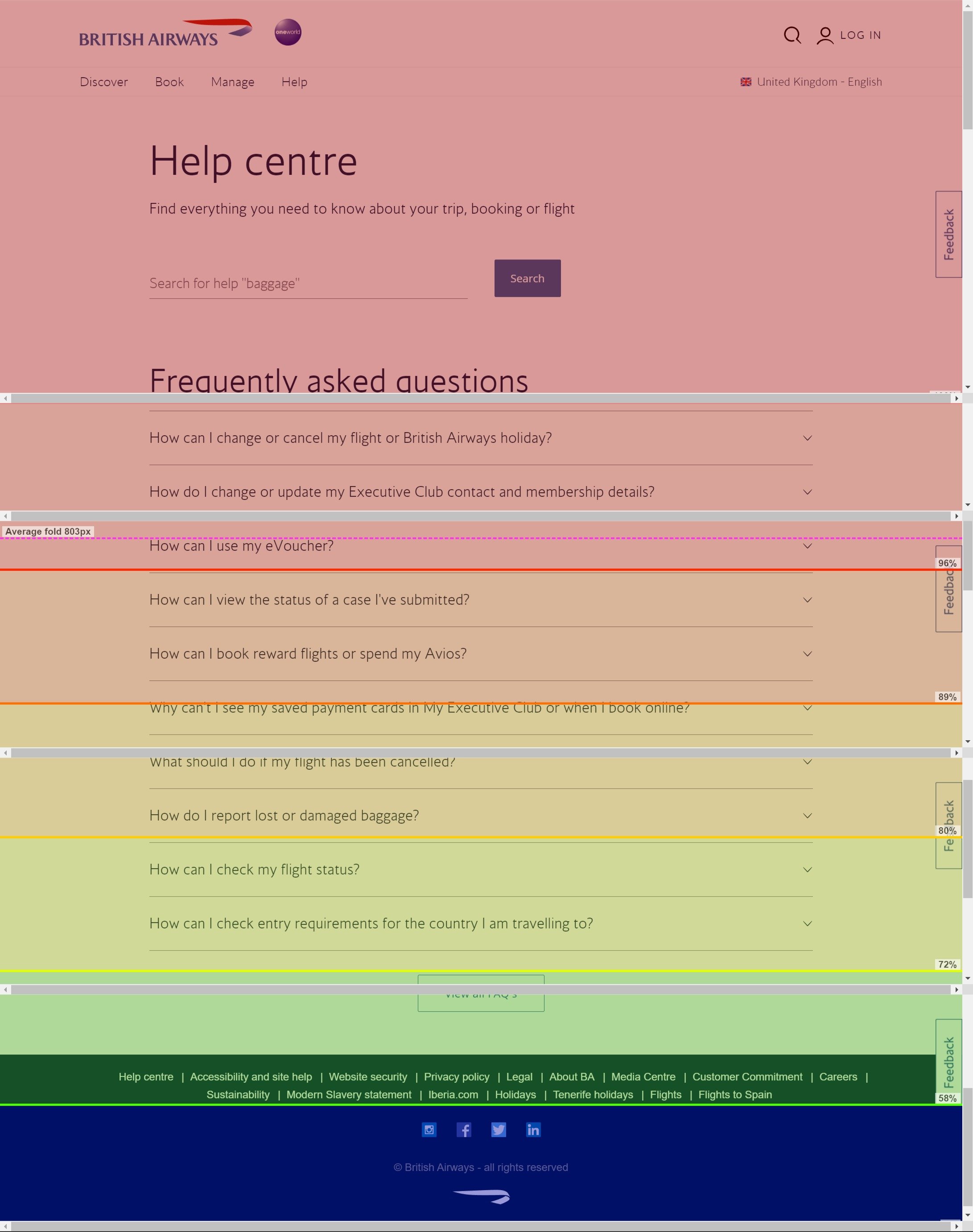
HEAT MAPS
Based on these heat maps taken from our Medallia analytics page for Help Centre, we were able to understand the scroll reach of Executive club users (left) and non-Executive club users (right) to help us determine the relevancy of the information below, as well as the user behaviour whilst on the page.
We can see that users are scrolling below to the FAQs but staying mainly on the top section as they realise what the contents of the page are. This could also be due to heavy use of the search bar which is situated at the top of the page.
Either way, these insights allowed us to develop wireframes based on user behaviour through tracking.
DEVELOP
FIRST DRAFTS
I created hi-fi mockups to test the landing page’s clarity and navigability. Three versions of the page were created to assess different types of users: logged in (v1 and v2) and logged out. The team’s UX Researcher and I tested 9 people in total, 3 in each group through a prototype walkthrough and interview questions.
Research Questions
1) What actions do users take to try to receive help online?
2) How do users frame issues that they need help with in their mind before taking action?
3) What do users think a help centre will be able to help with?
4) How would users ideally interact with a help centre?
5) How would they expect information to be presented in a help centre?
6) What creates a positive Help Centre experience for users?
METHODOLOGY
Interviews
9 x 40 minute in-depth interviews focusing on:
What issues people would use help centres for
How they would expect to interact with a help centre to find a solution to a problem
How they would expect information to be organised & presented in a help centre
Previous experiences with help centres
Prototype Tasks
9 x 20 minute usability testing sessions:
Participants were given 1 of 3 prototypes, where:
They could cancel a flight from search results & logging into a booking.
They could cancel a flight by logging in to their account and selecting an action to cancel, before selecting a flight.
They could cancel a flight by logging in to their account and selecting a booking, then selecting an action to cancel.
Tasks focused on finding lost baggage, finding out how to cancel a booking and use a voucher.
Logged out state
Logged in state - V1
Logged in state - V2
RESEARCH RESULTS
BACK FOR SECONDS!
This categorisation was even further expanded when taking into consideration the user journey from pre-booking to post-flying, and when realising that descriptive text on each card would be beneficial for topic findability.
Below, you can see the brainstorming session that my PO, Zoe, and I went through to understand how the user journey would shape the structure of our card layout on the Help Centre page.
Taking the feedback into consideration, I produced alternate wireframes that allow for a better user experience. I decided to remove the blue log-in banner from the top as it was greatly ignored by the interviewees and decided to enhance the card categorisation experience.
DELIVER
The designs we finalised and released were slightly different in copy, structure, and colour palette to the second wireframes that were created. These were re-evaluated after a review with our copy team and design system team who are constantly updating our UI. The final result can be seen both on desktop and mobile below.
THIRD TIME’S A CHARM!